Eine Haus-Automatisierung ist im groben Prinzip eine Verkettung von „wenn -> dann“ Abfolgen. Z.B. Wenn Schalter betätigt, dann Licht an; Wenn 20 Uhr abends jeden Tag, dann TV an. Viele dieser Funktionen lassen sich mit direkten Verknüpfungen innerhalb einer Gerätefamilie einrichten. Andere hingegen lassen sich über einen kleinen Umweg auch geräteübergreifend realisieren.
HomeMatic Aktor mit HomeMatic Schalter/Taster schalten
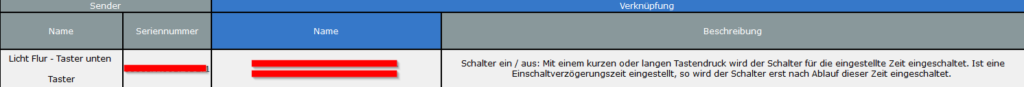
Eine schöne Art und Weise zum Schalten ist die direkte Verknüpfung zwischen einem HomeMatic Schalter und einem Aktor. Dieser lässt sich in der HomeMatic konfigurieren.

ioBroker Gerät/Datenpunkt mit HomeMatic Schalter/Taster schalten
Möchtest Du nun aber ein anderes Gerät mit einem HomeMatic Schalter/Taster schalten, so ist dies mit der HomeMatic nicht so einfach möglich. Klar, für manche Geräte gibt es Workarounds o.ä. Eine elegantere Lösung stellt hier das JavaScript in ioBroker dar, denn dieses kann plattformunabhängig reagieren. Als Beispiel möchte ich jetzt mit einem HomeMatic Schalter meinen Onkyo Receiver (über Onkyo Adapter verbunden) mit dem Taster einschalten.
on({id: 'hm-rpc.0.OEQ0613813.1.PRESS_SHORT', change: 'any'}, function(obj) {
setState("onkyo.0.Zone1.Power", true);
});
Über den Parameter on in der ersten Zeile lassen sich Datenpunkte „abonnieren“. Mit dem nächsten Parameter change lässt sich JavaScript anweisen, wie es auf Änderungen reagieren soll. Dazu ist in der nächsten Tabelle ersichtlich, welche Werte verwendet werden können.
| Wert | Beschreibung |
|---|---|
| any | Trigger wird immer ausgeführt |
| eq | Der neue Wert muss gleich dem Alten sein |
| ge | Neuer Wert muss größer oder gleich groß sein |
| gt | Neuer Wert muss größer als der alte Wert sein |
| le | Neuer Wert muss kleiner oder gleich groß sein |
| lt | Neuer Wert muss kleiner als der alte sein |
| ne | Der neue Wert muss nicht gleich dem Alten sein (Standard) |
Sollten Dich zeitgesteuerte Schaltungen auch interessieren, so findest du hier meinem Beitrag zu dem Thema.








Hallo Stephan,
vielen Dank für deinen Artikel über die Events-Überwachung per Trigger. Ich nutze diese in meinen Scripts oft und erfolgreich. Jetzt habe ich aber eine Frage: Wie kann ich diese Trigger an anderen Stellen im Script manuell aufrufen, also so, als ob ich sie wie eine Funktion aufrufe? Geht das? Klar könnte ich die Befehle innerhalb des Triggers in ene Funktion schreiben und diese dann über den Troigger selber aufrufen, aber eleganter wäre es, wenn ich den Trigger einfach auch manuell triggern könnte. Hast du da ene Idee?
Danke und Grüße,
Willi
Hallo Willi,
du kannst z.B. eine Funktion erstellen, die durch den Trigger, aber auch durch eine andere Funktion aufgerufen wird.
Beispiel:
n({id: 'hm-rpc.0.OEQ0613813.1.PRESS_SHORT', change: 'any'}, function(obj) {
setzeStatus("onkyo.0.Zone1.Power");
});
/* Diese Funktion kannst Du dann auch aus einem Skript aufrufen -> setzeStatus(andereId);*/
function setzeStatus(id) {
setState(id, true);
}
Gruß,
Stephan
Pingback: Zeitgesteuerte Schaltungen mit JavaScript in ioBroker | Kreyenborg.koeln