Über ein kleines Javascript lässt sich eine Protokoll Funktion in ioBroker erstellen. Diese ordnet die Ereignisse chronologisch, färbt sie entsprechend ihrer Bedeutung (Info, Warnung, Fehler) ein und weist ihnen ein kleines Symbol zu.
Javascript erstellen
Zuerst erstellst Du ein neues Javascript im Bereich global.
// Hauptdatenpunkt unterhalb javascript
var datenpunkt = "Ereignisprotokoll.";
// Mögliche Protokoll-Texte
const texte = ["Info","Warnung","Fehler"];
// Farben zu den Texten (schwarz, gelb, rot)
const farbe = ["#000000","#F0DB4F","#EF5350"];
// Symbole zu den Texten
const symbol = ["ⓘ","⚠","☠"];
function Protokoll(typ, Text) {
// Protokoll abholen
var Protokoll_Liste = getState(datenpunkt+"Ereignisse").val;
var datum = formatDate(new Date(), "TT.MM.JJ hh:mm:ss");
// Neues Protokoll generieren
let tmp_Protokoll = datum + "<span style=\"display:inline-block;width:90px;margin-left:10px;color:" + farbe[typ] + "\">"
+ symbol[typ] + " " + texte[typ] + "</span>" + Text + "<br>";
// Neues Protokoll an den Anfang setzen
Protokoll_Liste = tmp_Protokoll + Protokoll_Liste;
// Neues Protokoll in Datenpunkt speichern
setState(datenpunkt + "Ereignisse", Protokoll_Liste);
}
// Zugehörige Datenpunkte erstellen
function erstelleDatenpunkte() {
// Datenpunkt Protokoll
createState(datenpunkt+"Ereignisse", "", false, {
name: "Ereignisprotokolle",
desc: "Protokoll Funktion über JavaScript",
type: "string",
role: "text",
unit: ""
});
}
// Lösche Protokoll
function loescheProtokoll() {
setState(datenpunkt + "Ereignisse", "");
}
// einmaliger Aufruf zum Erstellen der DP's
erstelleDatenpunkte();
// Lösche Protokoll nach 1 Monat - // zum Deaktivieren voranstellen
schedule("00 00 1 * *",loescheProtokoll);
Skript verwenden
Da das Skript im globalen Bereich von Javascript liegt, kann jedes Skript nun auf diese Funktion zugreifen. Der Aufruf erfolgt nach folgendem Schema.
Beispiel 1:
Protokoll(0, "Ich bin eine Information!");
Beispiel 2:
Protokoll(1, "Ich bin eine Warnung!");
Beispiel 3:
Protokoll(2, "Ich bin ein Fehler!");
Tür- bzw. Fensterkontakt protokollieren
In diesem Skript wird das Öffnen und schließen eines Fensters protokolliert.
// Protokoll - 0 - Information
on({id: "hm-rpc.0.LEQ01737XX.1.STATE", change: "ne"}, function (obj) {
if (obj.state.val === true) {
Protokoll(0, "Wohnzimmer Fenster wurde geöffnet!");
} else {
Protokoll(0, "Wohnzimmer Fenster wurde geschlossen!");
}
});
Die erste Zahl ist jeweils einem Index zugewiesen. Hier 0 = Information, 1 = Warnung und 2 = Fehler. Der Text danach kann frei im Funktionsaufruf belegt werden.
Protokoll in VIS einbinden
Damit Du nun nicht nur eine Ereignisdatenbank in ioBroker hast, sondern sie auch darstellen lassen kannst, benötigst du nur ein HTML Widget, welches Du auf einer View platzierst.

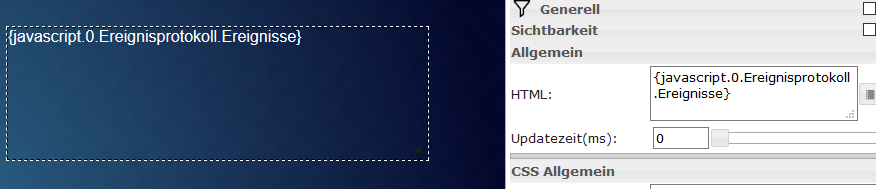
Dem Widget weisen wir nun den Datenpunkt aus dem Skript hinzu.
{javascript.0.Ereignisprotokoll.Ereignisse}

Die Schriftfarbe lässt sich über über die Eigenschaften des Widgets anpassen.

Widget in View anzeigen
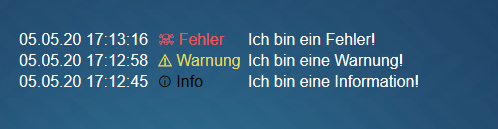
Nun kannst Du deine View öffnen und die Ereignisse anzeigen lassen.

Scrollbare Ereignisanzeige
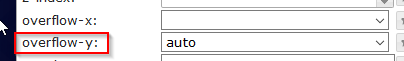
Die Ereignisanzeige wird bei jedem Aufruf natürlich um ein Element verlängert. Damit Du in der Liste noch die Möglichkeit hast, ältere Elemente abzurufen, kannst Du das Scrollen der Liste aktivieren. Dies geschieht über:

overflow-y ist in dem Falle der senkrechte Scrollbalken; overflow-x der Vertikale.
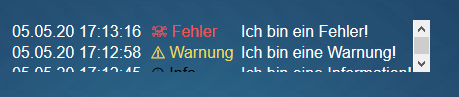
So sieht es aus:

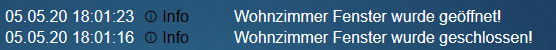
Ereignisanzeige für geöffnete/geschlossene Fenster
Die Protokollfunktion aus dem Beispiel oberhalb sieht in VIS so aus:









Hallo,
das funktioniert sehr gut. Wo werden diese Daten dann auf dem Laufwerk abgelegt?
Hallo Thom,
gar nicht. Sie sind im jeweiligen Datenpunkt abgelegt.
Gruß,
Stephan
moin,
auch bei mir funktioniert dieses script.
Aber: wenn in einer Funktion nacheinander verschiedene Texte abgesetzt werden, gewinnt nur der letzte!
Protokoll(0, ‚post::alarm on);
…
Protokoll(0, ‚post::alarm off‘);
LG Thomas
Hallo Thomas,
die Logging-Funktion ist nur so schnell, wie der ioBroker Daten liefert. Wenn hier im Sekundentakt Dinge geloggt werden sollen, so würde ich auf eine Datenbank ausweiche.
Gruß,
Stephan
Danke,
mit anderen Worten: Daten die protokolliert werden sollen, können verloren gehen!
Bei funktioniert das Skript soweit auch.
Ich habe nur ein Problem:
Wie kann ich das Skript aus einem Blockly heraus starten?
Liebe Grüsse
Sebastian
Hallo Sebastian,
soweit ich bei Blockly weiss, kannst Du im Bereich „Funktionen“ einen Javascript-Block einfügen.
Dort kannst du dann Javascript-Text eingeben.
Gruß,
Stephan
moin zusammen,
wie lautet das Script, wenn ich alles – älter 1 Monat löschen möchte?
Viele Grüße Mike
Hallo Mike,
Du kannst an das Ende des Skriptes folgendes Einfügen:
// Lösche Protokollfunction loescheProtokoll() {
setState(datenpunkt + "Ereignisse", "");
}
// Lösche Protokoll nach 1 Monat
schedule("00 00 1 * *",loescheProtokoll);
Habe das Skript oben auch ergänzt!
Hallo Stphan,
ich denke Mike meit das etwas anders. So wie du geantwortet hast wird das Protokoll nach einem Monat komplett gelöscht. Gibt es vielleicht auch eine möglichkeit NUR das zu löschen was älter ist wie ein Monat? Ich würde es bei mir gerne so realisieren das alles was älter ist wie 2 wochen gelöscht wird.
Gruß Frank
Hallo Frank,
dazu müsste man das Protokoll in einer Datenbank speichern, damit man auf das Datum reagieren bzw. danach filtern kann.
Hier wird nur eine Zeichenkette erstellt.
Guten Morgen, vorab vielen Dank für das tolle Script.
Nun ist es so, das ich von programmierung absolut keine Ahnung habe 🙁
Hier unten ist das Script so wie ich es nutze….Meine Frage wäre, was genau bzw. wie muss der Datensatz heissen, um die Ereignisse nach 2 Tagen um 23.59 Uhr selbstständig zu löschen ?? EWäre toll wenn Du mir das zeigen würdest.
Mit besten Grüßen
KScho
// Hauptdatenpunkt unterhalb javascript
var datenpunkt = „Ereignisprotokoll.“;
// Mögliche Protokoll-Texte
const texte = [„Info“,“Warnung“,“Fehler“];
// Farben zu den Texten (schwarz, gelb, rot)
const farbe = [„#ffffff“,“#D90000″,“#EF5350″];
// Symbole zu den Texten
const symbol = [„ⓘ“,“⚠“,“☠“];
function Protokoll(typ, Text) {
// Protokoll abholen
var Protokoll_Liste = getState(datenpunkt+“Ereignisse“).val;
var datum = formatDate(new Date(), „TT.MM.JJ hh:mm:ss“);
// Neues Protokoll generieren
let tmp_Protokoll = datum + „“
+ symbol[typ] + “ “ + texte[typ] + „“ + Text + „“;
// Neues Protokoll an den Anfang setzen
Protokoll_Liste = tmp_Protokoll + Protokoll_Liste;
// Neues Protokoll in Datenpunkt speichern
setState(datenpunkt + „Ereignisse“, Protokoll_Liste);
}
// Zugehörige Datenpunkte erstellen
function erstelleDatenpunkte() {
// Datenpunkt Protokoll
createState(datenpunkt+“Ereignisse“, „“, false, {
name: „Ereignisprotokolle“,
desc: „Protokoll Funktion über JavaScript“,
type: „string“,
role: „text“,
unit: „“
});
}
// einmaliger Aufruf zum Erstellen der DP’s
erstelleDatenpunkte();
// Protokoll – 0 – Information
on({id: „deconz.0.Sensors.13.open“, change: „ne“}, function (obj) {
if (obj.state.val === true) {
Protokoll(0, „Garagentür AUF“);
} else {
Protokoll(0, „Garagentür ZU“);
}
});
Hallo Kim,
am Ende des Skriptes kannst Du folgendes einfügen:
function Loesche_Log() {setState(datenpunkt + "Ereignisse", "");
}
schedule('59 23 */3 * *',Loesche_Log); // Alle 3 Tage um 23:59 Uhr wird "Loesche_Log" ausgeführt.
Gruß,
Stephan
Das Script funktioniert so wie es soll. Erst einmal vielen Dank.
Wenn man aber so viele Ereignisse loggen möchte, wird der Datenpunkt schnell sehr voll. Ich habe jetzt versucht, über bestimmte Ereignisse den Datenpunkt wieder zu leeren. Leider ohne Erfolg.
Hier meine Ergänzung;
—– snip-snap —— (bestehender Inhalt)
// Neues Protokoll in Datenpunkt speichern
setState(datenpunkt + „Ereignisse“, Protokoll_Liste);
—– snip-snap —— (meine Ergänzung)
if (typ == 9) {
// Protokoll loeschen
setState(datenpunkt + „Ereignisse“, „GELOESCHT“);
Protokoll_Liste = „GELOESCHT“;
console.error(([‚LOESCHEN 2‘,].join(“)));
}
—– snip-snap —— (ENDE)
Leider wird der Datenpunkt nicht gelöscht, obwohl im ioBroker-Logging der Text „LOESCHEN2“ ausgegeben wird.
Wo mache ich denn da einen Denkfehler?
Liebe Grüße
Hallo Wolfgang,
Wenn du den Datenpunkt löschen möchtest, dann kannst Du dies wie folgt erledigen:
setState(datenpunkt + "Ereignisse", "");Somit wird der Datenpunkt „Ereignisprotokoll.Ereignisse“ geleert.