Wäre es nicht schön, wenn man ein Menü oberhalb der VIS hätte, in der Du die einzelnen Unterseiten erreichen kannst? Ich zeige Dir in diesen Tutorial, wie Du das bewerkstelligen kannst.
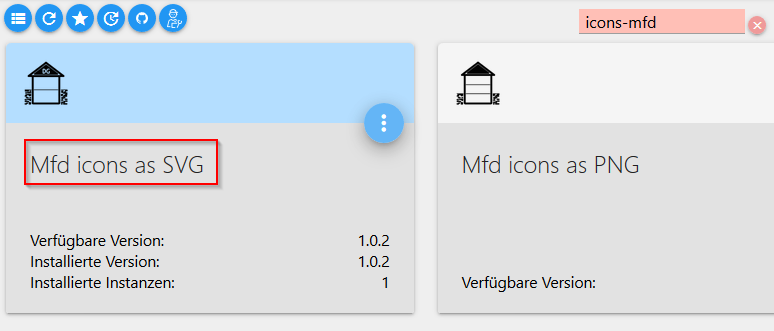
Installation von Mfd icons as SVG
Ich verwende in meinen Menüs gerne kleine Symbole, die visuell den Bereich anzeigen, um den es geht. Dazu verwende ich die Icons im SVG Format, da man diese später auch noch einfärben kann, wenn man möchte.

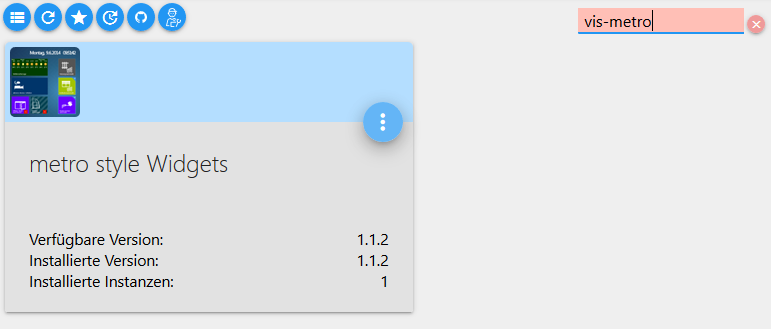
Installation von metro style Widgets
Um ein schönes Menü zu erstellen, benötigst du die metro Style Widgets. Diese beinhalten eine ganze Reihe an Navigations- aber auch State-Elementen.

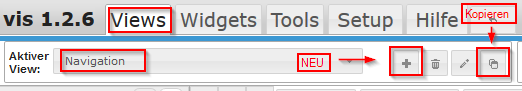
View für das Navigationsmenü erstellen
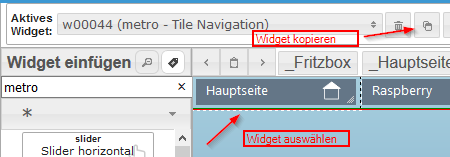
Zuerst erstellst Du eine leere View und benennst diese Navigation. Solltest Du bereits eine View haben, so kannst Du diese kopieren, um die Eigenschaften (Theme, Schrift usw.) zu übernehmen. Anschließend löschst Du alle Elemente auf der neuen/kopierten View.

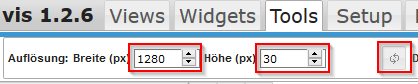
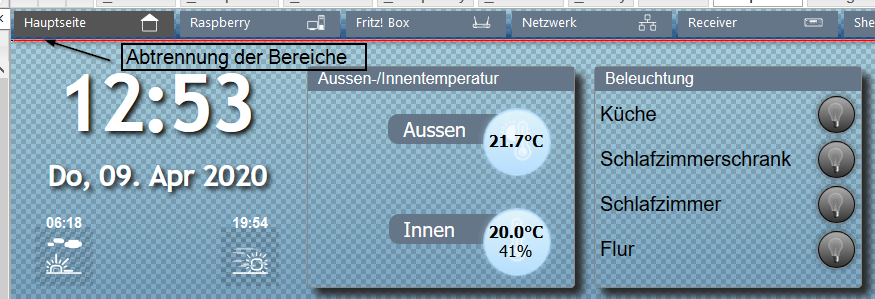
Wenn die View kopiert oder erstellt worden ist, machst Du Dir Gedanken, wie das Menü aussehen soll. Ich habe mich für eine Höhe von 30 Pixel und einer Breite von 1280 Pixel entschieden. Somit passt die View gut auf ein Tablet mit 10.5 Zoll. Möchtest Du lieber größere Menü Punkte, so kannst Du die Höhe an deine Bedürfnisse anpassen.

Navigationselemente hinzufügen
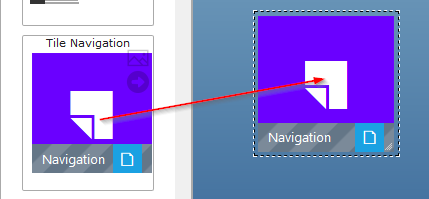
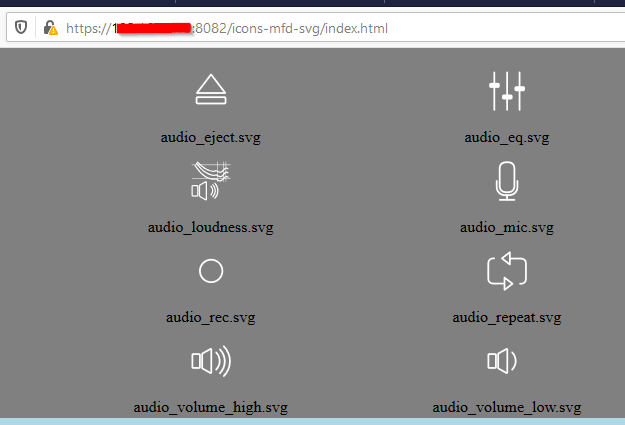
Nun kannst Du aus der linken Seite das Tile Navigation Element auf die View ziehen und es bearbeiten. Ich habe mich für folgende Einstellungen entschieden. Damit das kleine Icon aus den Mfd Symbolen erscheint, gibst Du es als Abzeichen URL an. Da VIS die Vektorgrafiken leider nicht in der Vorschau anzeigen kann, ist es hilfreich, die Seite der Symbole in einem neuen Browser Fenster zu öffnen. Dann erscheinen alle Symbole und Du kannst Dir den Namen des Symbols merken, welches Du einfügen möchtest.
Die Übersicht erreichst Du nach der Installation unter:
https://IP-DEINER-VIS:8082/icons-mfd-svg/index.html


Navigationselement anpassen
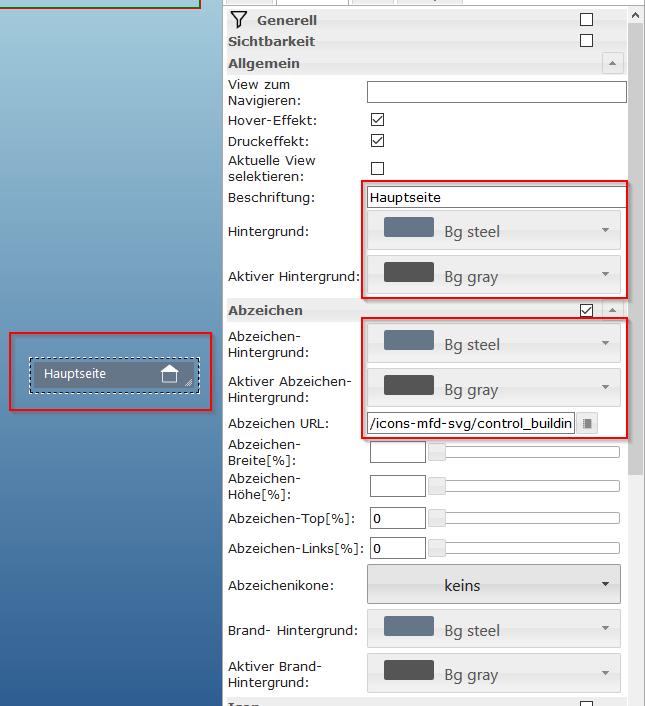
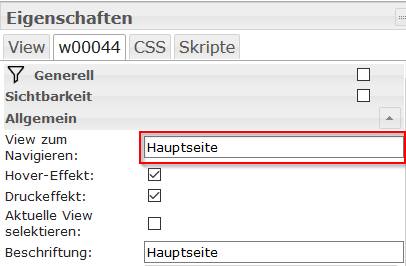
Um das Navigationselement anzupassen, klickst Du es an und bearbeitest seine Eigenschaften auf der rechten Seite. Die View zum Navigieren bleibt erst mal leer – dazu kommen wir später.

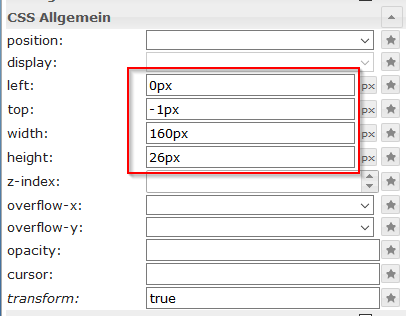
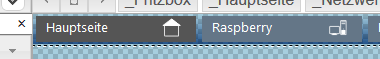
Ich habe mein erstes Navigationselement oben links positioniert und in der Höhe und Breite angepasst.

Nun kannst Du das Element markieren und kopieren. So ersparst Du Dir die erneute Formatierung des Widget. Das Widget kannst Du dann neben das soeben erstellte Widget ziehen und VIS richtet es passend aus.

Diese Schritte kannst Du nun für die Anzahl der Navigationselemente so oft wiederholen, wie Du es benötigst.
View mit Navigationsbereich und Inhalt in VIS erstellen
Um die Navigation in VIS zu integrieren, ist es notwendig, eine eindeutige Namensgebung der Views an sich und der View mit Navigation einzuhalten. Ich benenne meine Views nach dem Schema:
View mit dem Inhalt: _Hauptseite
View mit Navigation und Inhalt: Hauptseite
Navigation: Navigation
Somit weiß ich, das die Inhalte der View in _Hauptseite stehen und die View mit Navigation und Inhalt in Hauptseite.
Dies klingt im ersten Moment etwas verwirrend, wird aber nach diesem Absatz deutlicher 🙂
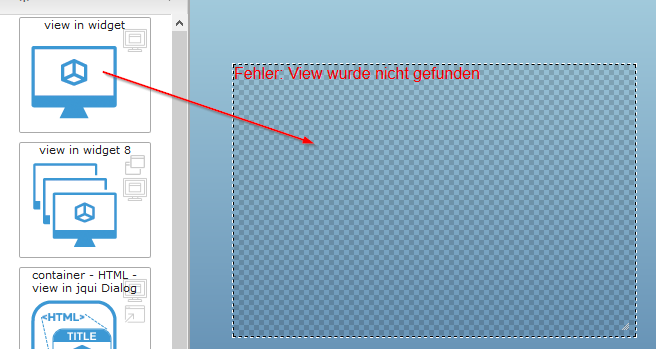
Nun erstellst Du eine weitere View mit leerem Inhalt (oder Du kopierst eine zwecks Übernahme des Layout) und benennst diese Hauptseite (oder, wie Deine View heißen soll) . Diese View bekommt 2 Bereiche, die Du mit view in widget unterteilst. Ziehe zuerst ein Widget auf die View und stelle es wie folgt ein.


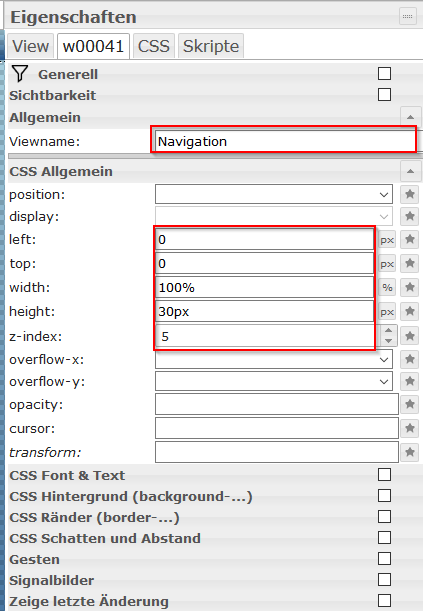
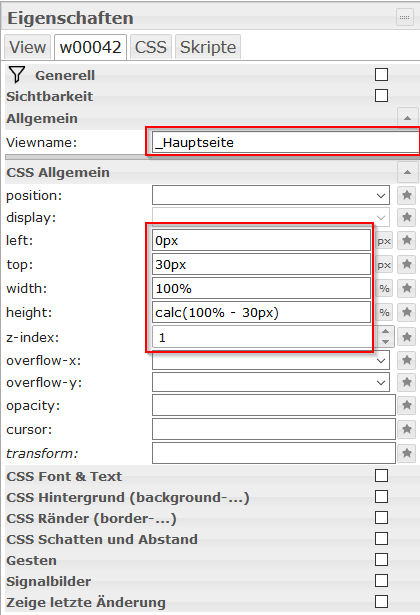
Die View erhält, wie oben schon angesprochen, eine Höhe von 30px und eine Breite von 100%. Positioniert wird sie bei 0px left und 0px top. Als Name gibst Du den der Navigation an. Eine Autovervollständigung hilft Dir beim Auswählen der richtigen View.

Damit nun noch der Inhalt einer View unterhalb sichtbar wird, ziehst Du erneut ein view in widget auf die gleiche View. Dieses stellst Du dann wie folgt ein:

Diese View wird bei 0px left und 30px top (Differenz zur Navigations View) positioniert.
Damit die Höhe einheitlich ist, kannst Du sie berechnen lassen. Dazu dient calc(100% - 30px). Hier wird von der Höhe von 100% 30px abgezogen. Als Viewname ist hier der Name der View mit dem Inhalt (_Hauptseite) anzugeben. Nach diesen Schritten passen beide View Widgets perfekt auf die Seite.

Bereich für den Inhalt (Unterer Teil)
Nun gehst Du nochmals in die View Navigation. Denn dort haben wir eben die View noch nicht angegeben. Dies holen wir jetzt nach, da die komplette View (Navigation und Inhalt) nun erstellt ist.
Markiere dazu das Widget mit der Beschriftung Hauptseite und wähle auf der rechten Seite im Bereich View zum Navigieren die zuvor erstellte Seite aus. Auch hier hilft die Autovervollständigung bei der Auswahl.

Um nun den weiteren Elementen diese Navigation zuzuweisen, wiederholst Du die oberen Schritte.








Sehr gut! Danke.
Mit der Anleitung hab ich die Logik der „Views“ endlich kapiert und konnte mir mit deiner Hilfe viel Nerven sparen.
Prima, das freut mich! 😉
Schau‘ Dir gerne auch die anderen Artikel zu den Themen an.
Gruß,
Stephan