In VIS gibt es standardmäßig ein Bar Widget, mit dem sich ein Füllbalken in einer Farbe darstellen lässt. Eine Farbe ist vielleicht nützlich, um den Fortschritt anzeigen zu lassen. Möchte man aber z.B. eine Auslastung anzeigen, die den Status „normal“, „erhöht“ und „kritisch“ visuell darstellen soll, stößt man mit einer Farbe schnell an seine Grenzen. Es sei denn, man legt den Balken 3 Mal mit verschiedenen Farben an und blendet ihn je nach Wert aus. Das geht auch einfacher!
Einfache Bar
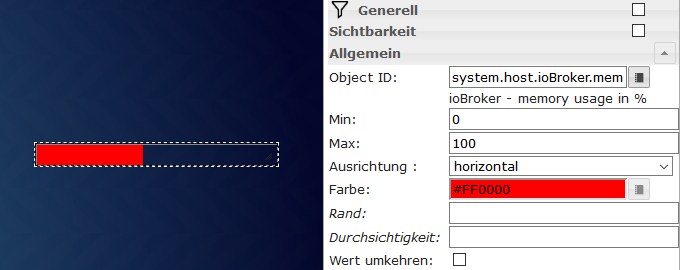
Dazu legt man sich das Bar Widget auf die VIS und passt die entsprechenden Werte an.
Ich benutze hier den Datenpunkt von ioBroker, der den freien RAM in % anzeigt. Als Farbe habe ich rot gewählt und die Ausrichtung ist horizontal.

Bar mit dynamischer Farbe
Wie oben schon erwähnt, könnte man das Bar Widget nun 3 Mal an der gleichen Stelle positionieren und die Farben grün, gelb und rot für die Zustände normal, erhöht und kritisch nutzen und sie jeweils ausblenden. Das wäre natürlich machbar aber unsinnig, da VIS dies per JavaScript erledigen kann. Damit man nun auf einen Blick sehen kann, wie hoch die Auslastung ist und ob sich der Wert im Bereich normal, erhöht und kritisch befindet, kann man für sich selbst überlegen, welche Werte sinnvoll sind.
Ich würde hier empfehlen, das jeder Wert unter 50 als normal gilt, Werte bis 66 als erhöht und alles über 66 gilt als kritisch. Dies kann aber individuell angepasst werden. Um nun die Farbe dynamisch anpassen zu lassen, kopierst Du bitte folgendes in den Bereich Skripte in der View. Sollten Dir die Werte nicht zusagen, so kannst Du diese in den „Highlight“-Zeilen angegebenen Werte anpassen.
function colorBarHex(i)
{
var hex = "#3D993F";
if ( i < 50 )
{
hex = "#3D993F"; // Grün
}
else
{
if ( i < 66 )
{
hex = "#FFCC00"; // Gelb
}
else
{
hex = "#D91616"; // Rot
}
}
return hex;
}
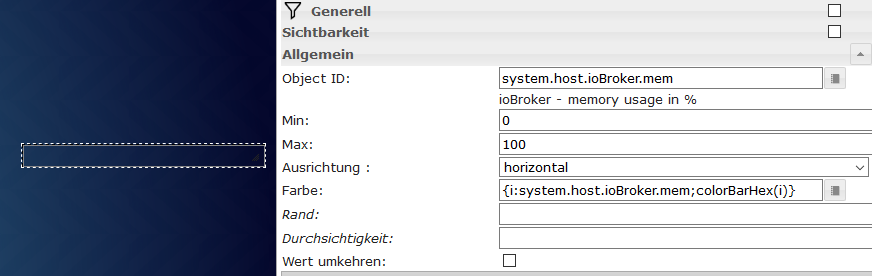
Damit das Skript nun auch die richtige Farbe an das Bar Widget zurück gibt, muss dieses an den Farbwert gebunden werden. Als Farbwert setzen wir also folgenden Code:
{i:system.host.ioBroker.mem;colorBarHex(i)}
Die geschweiften Klammern sagen VIS, das es sich hier um eine Funktion handelt.i ist hier eine temporäre Variable, der der Wert des Datenpunktes system.host.ioBroker.mem zugewiesen wird. colorBarHex() ist die JavaScript Funktion, die wir oben in den Bereich Skripte kopiert haben. Ihr wird der Parameter i übergeben.

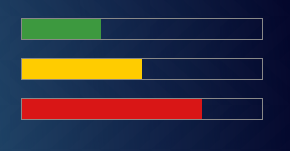
Ansicht der Balken in VIS
So sehen die Balken dann in Aktion aus.









Hi,
deine Anleitung hat mir vor einem Jahr super weiter geholfen! Erstmal danke dafür!
Ich habe das ganze jetzt in vis-2 migirert. Hier scheint das aus irgendeinem Grund nicht zu funktionieren. Das Skript wurde zwar übernommen, aber der Farbwert wird hier nicht mehr ermittelt.
Hast du eine Idee woran das liegen könnte?
VG
Romann
Hallo,
VIS-2 ist beta. Bis dieses nicht als vollwertig gilt, baue ich die Skripte nicht um.
Gruß,
Stephan
Hallo,
lieben Dank für die tolle Anleitung, das habe ich sogar hinbekommen… 🙂
Eine Frage habe ich: Wenn ich mehrere Bars in der View habe, wird das Script für alle übernommen.
Gibt es da eine Möglichkeit wie jedem einzelnen Bar ein eigenes Script zuweisen kann?
Vielleicht hast du ja eine Idee… 🙂
VG… Michael…
Hallo Michael,
klar, du kannst das Skript mit Zahlen ergänzen
colorBarHexZahl(i)und dann weiterverwenden.
Gruß,
Stephan
Hallo Stephan,
genau sowas habe ich gesucht. Zwar genau umgekehrt mit den Farben. Der Balken zeigt bei mir jetzt den Zustand des Akku-Packs bei meinem NUKI an.
Vielen herzlichen Dank für die kostenlose Veröffentlichung!!
LG
Smirre
Hi Smirre,
freut mich, wenn Dir der Artikel geholfen hat 😉
Gruß,
Stephan
Hallo,
kann man sich auch die Prozentzahl im Balken anzeigen lassen?
Gruß
Hallo Jens,
hierzu legst Du einfach ein String Widget über die Bar. Die Bar selbst unterstützt keinen Text.
Gruß,
Stephan
DANKE – Danach hab ich schon eine Weile gesucht.
Auch als Anfänger leicht umzusetzen, klappt auf Anhieb :o)
Das freut mich sehr! 😉
Vielen Dank für die Rückmeldung. Auch weiterhin viel Spaß mit den anderen Skripten auf meiner Seite!