Wer einen Shelly RGBW2 sein eigen nennt, steuert diesen wohl mehr oder weniger mit der App oder gar mit Alexa, um seine Farbe einzustellen. Damit man jedoch auch die Farbe auf einer Tablet Visualisierung einstellen kann, kann man VIS nutzen.
Shelly Adapter in ioBroker installieren
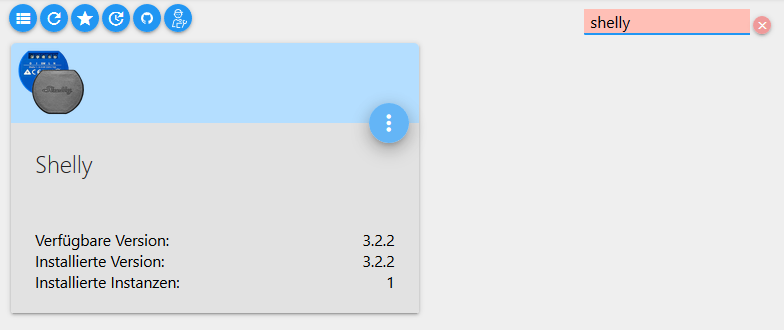
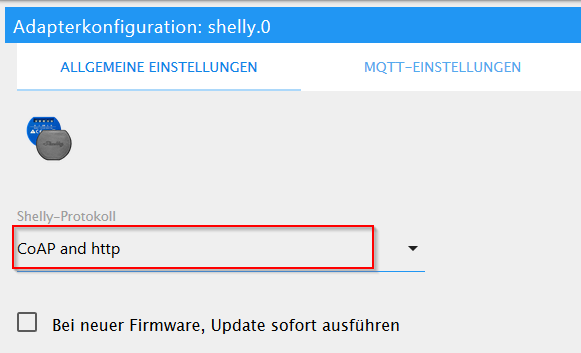
Hierzu installiert man den Adapter Shelly in ioBroker


Nach kurzer Zeit stehen die Datenpunkte aller gefundenen Shellys unter shelly.0 zur Verfügung.
Colorpicker Widget in ioBroker installieren
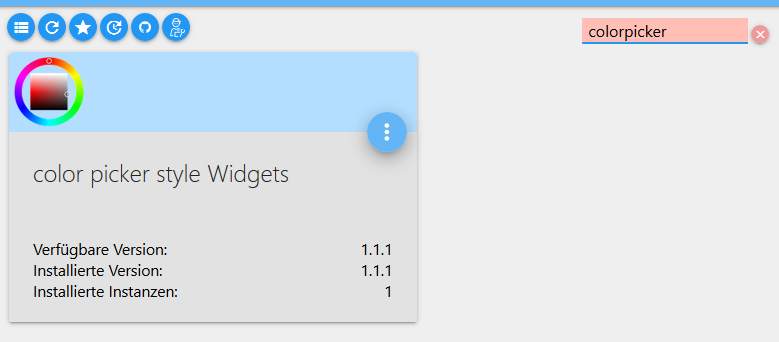
Hierzu installiert man einfach den Adapter color picker style Widgets in ioBroker.

Colorpicker in VIS auswählen
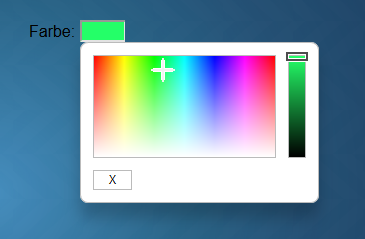
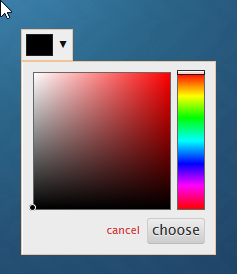
Nachdem die Widgets nun installiert wurden, gibt es einen neuen Bereich in VIS, hinter dem sich die 5 verschiedenen Colorpicker verbergen. Da der Shelly RGBW2 eher für hellere Farben konzipiert wurde, wähle ich das color RGBColor Widget aus und ziehe es auf meine View.

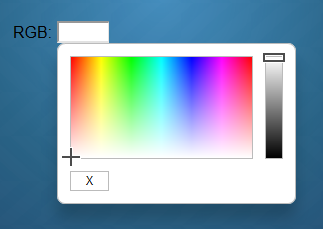
color RGB Spectrum ist fast ähnlich, zeigt aber auch die sehr dunklen Farben an. Hier ein Vergleich:
Es ist natürlich Geschmackssache, welches Widget Du verwenden möchtest. Von der Einstellung her sind sie beide gleich. Ich verwende im weiteren Verlauf das color RGBColor Widget.
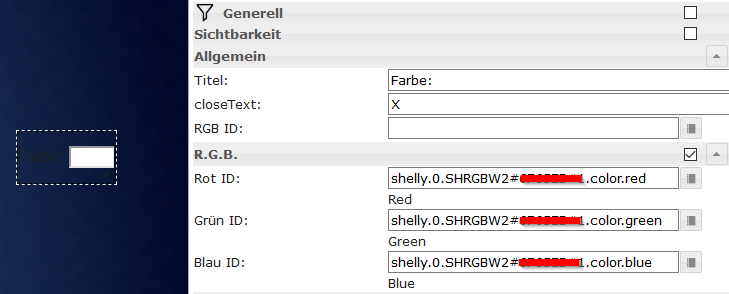
Datenpunkte des Shelly RGBW2 dem Widget zuweisen
Die jeweiligen Datenpunkte des Shelly findest Du hier:
Rot: shelly.0.SHRGBW2#ID_DES_SHELLY#1.color.red
Grün: shelly.0.SHRGBW2#ID_DES_SHELLY#1.color.green
Blau: shelly.0.SHRGBW2#ID_DES_SHELLY#1.color.blue

Nun kannst Du dem Shelly seine Farben per VIS zuweisen
Widget-Ansicht in VIS